Tips and Tricks HQ Support Portal › Forums › General Stuff › Instructions/F.A.Q › Debugging JavaScript Errors on Your Site
- This topic has 5 replies, 3 voices, and was last updated 12 years, 11 months ago by
admin.
-
AuthorPosts
-
February 14, 2013 at 12:56 am #8570
admin
KeymasterJavaScript errors usually occur when a plugin or theme executes a script which doesn’t follow the proper coding guideline or has errors in the code. You should never use a theme or plugin that has JavaScript coding errors or violations in it.
All JavaScript code included in our plugin is error free (we always make sure of this). We understand the importance of developing plugins without adding any JavaScript errors. However, the same can’t be said for many 3rd party plugins or themes out there.
Your aim is to have a site where there are no JavaScript errors at all. This is the only way to ensure that all the plugins that you are using will work fine without conflicting with each other.
How to See If Your Site Has JavaScript Errors
All major browsers have a debugging option that allows you to check for errors when the page loads. Here is how you can go to the console of your browser and see if you have JavaScript errors on your website:
- Press the F12 key (from your keyboard)
- Then click on the Console tab
- You can load the page again (while the console is open) to see any JavaScript errors.
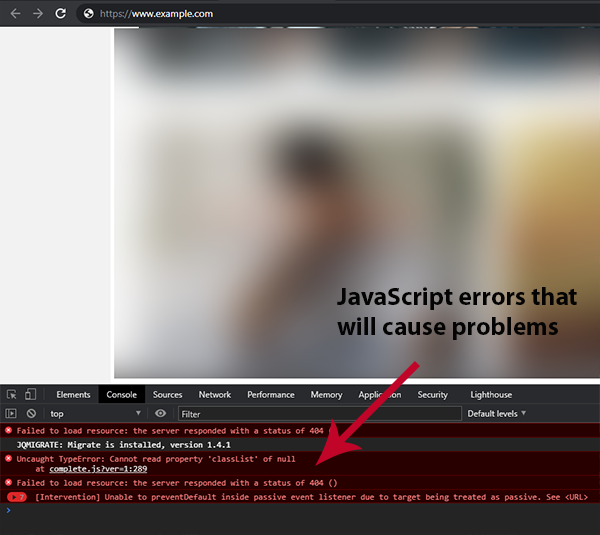
The following example screenshot shows how JavaScript errors can look like. Any messages in “red” means it is an error and it should be looked at.

How to Fix The Errors
You need to fix all the JavaScript errors on your webpage. If you see an error on your webpage then you should investigate which plugin or theme is causing the error. You can do the following test to isolate the source of the error:
Test to identify plugin or theme conflicts
Once you find the source, do one of the following to get it fixed:
- The obvious option is to contact the developer who’s theme or plugin has the coding error. This is something that really needs to be fixed in the code where it is broken.
- Alternatively, you could deactivate that plugin or theme and find a better alternative that doesn’t have errors in it.
- If you are a developer yourself then you could use the info provided in the debugger and try to address the coding errors yourself.
Video Tutorial
Here is a basic video tutorial covering how to find out if your site has JavaScript errors.
Additional Reading Material
Read this post for more details on this topic:
Wrong Way of adding JQuery library to WordPress – Source of Javascript Conflicts
March 4, 2013 at 4:43 am #53834dhumann
MemberHi: Thanks for the reply. I ran firebug on firefox and it did not show bad code. I’ve deleted the custom code from another theme. Still have the same problem. The drop down menu in the product displayed appears at the top of the page and not in the box. All products have variations. The transparency seems to be a problem with Fancy 1. Fancy 2 to has the box filled in the background with white. Fancy 1 there was no color totally transparent you could see the background of the page. This would be fine if I could change the text color in Fancy 1 but could not find the code for Fancy 1, only 2. I’ve left one of the products with Fancy 1 so you can see the difference. Please advise and I really appreciate your efforts! Dan
March 4, 2013 at 4:44 am #53835dhumann
MemberHi, Sorry forgot to include the link to the page for the previous post.
[http://www.campjammin.com/4th-july-dreaming-wild-festival/]
March 4, 2013 at 11:58 am #53836Peter
MemberYou have to open the console in your firebug and then refresh/reload the page so the console can load the errors.
I’ve just looked at your site with google developer tool and immediately saw that you have several javascript errors such as the following:
FB.getLoginStatus() called before calling FB.init(). (all.js:52)
Unsafe JavaScript attempt to access frame with URL [http://www.campjammin.com/4th-july-dreaming-wild-festival/] from frame with URL
[http://static.ak.facebook.com/connect/xd_arbiter.php?version=18#channel=f2c…=%2Fforms%2F%3F1413024-6qUtnuAB8O%26fb_xd_fragment%23xd_sig%3Df2e2f6b77%26]
The frame requesting access set ‘document.domain’ to ‘facebook.com’, but the frame being accessed did not. Both must set ‘document.domain’ to the same value to allow access. (xd_arbiter.php:18)
I’ve put the file names in brackets from where these errors are occurring.
Check your plugins or theme files to see which is responsible for these errors (none of our plugins have any errors).
As a matter of fact you should do the plugin/theme conflict test:
https://support.tipsandtricks-hq.com/forums/topic/test-to-identy-a-conflicting-theme-or-plugin
March 6, 2013 at 7:34 am #53837dhumann
MemberI’ve disabled all of the plugins and still have the same problem. The products on this page do work properly in the default twenty wordpress themes. The java script errors you mentioned, where are they located and perhaps I can delete them. There is no need for any related facebook code on this page unless it is needed for the eStore cart? Can I hire someone in your staff to correct this? I created new pages and pasted the content for the page from the link below into the new page thinking that perhaps the original page was corrupt but the products on the page with variations had the same problem. The add to cart buttons look correct on the wordpress twenty theme. I can’t believe this is happening, I got about 5 hours into this already. I really don’t want to use a different shopping cart vendor. I’ve got tons of time into learning the eStore cart and love it. Please advise and many thanks for your help on this issue.
[http://www.campjammin.com/dreamin-wild-music-festival/]
March 7, 2013 at 1:05 am #53838admin
KeymasterHi, Those javascript errors are coming from your theme. This is why when you switch to a properly coded theme (exmaple: twenty ten, eleven, twelve) where there is not error, it works correctly.
Your theme must have some facebook feature which is incorrectly coded. Please contact your theme developer and mention the errors that Peter stated above. Request the developer to fix his code. You should always get a theme that doesn’t have a whole bunch of coding errors in it. This is a good read for you:
-
AuthorPosts
- You must be logged in to reply to this topic.